
攝影師:ThisIsEngineering,連結:Pexels
哈囉,我們又見面了,今天我們來看看:「使用 Ruby on Rails 框架時,怎麼開出前後端分離的 Web API 給前端做串接呢?」,切ki奧~
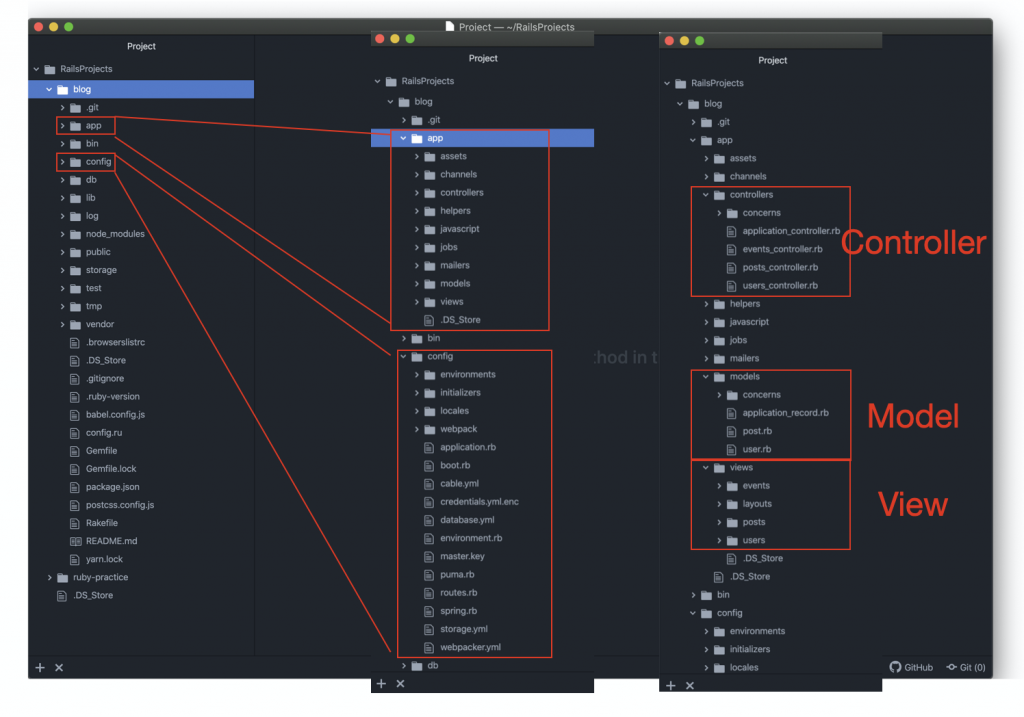
Ruby on Rails 框架的架構首先簡單介紹一下 Ruby on Rails (簡稱 Rails) 的架構,Rails 是一個實踐 MVC Pattern(Model-View-Controller Pattern) 的框架,對 MVC 不熟的捧油們可以參考 Model、View、Controller 三分天下 | 為你自己學 Ruby on Rails,也就是說 Model(資料格式)、View(顯示資料)、Controller(資料邏輯) 在 Rails 中,是會被強制分開來執行的,好處是各自分工明確,對於熟悉 MVC 架構的人來說,開發上不易混淆;壞處是對於不熟悉 MVC 架構的人來說,一開始就面對超多的資料夾根本是天書,如果你還沒看過 Rails 的新專案長怎樣,現在就讓你看看:

只要一行指令,$ rails new {your-project-name},Rails 就會幫你把整個專案建好,就長上圖的最左邊這樣,什麼事都還沒做,就已經一堆檔案了,你如果沒有先瞭解 MVC 是什麼,看到這些檔案一定相當傻眼。
我們把最常使用的資料夾拿出來看,就是 app/ 和 config/ 這兩個資料夾,兩個資料夾展開來,又是一堆檔案,往 app/ 資料夾裡面仔細一看,會看到熟悉的名字: models、views、controllers,但我們今天只會用到 app/controllers/events_controller.rb 和 config/routes.rb 這兩個檔案就夠了。
Web API 呢?講到 Web API 就必須先講到現代軟體開發的趨勢「前後端分離」,可以參考 [原來後端要知道] 什麼是前後端分離? #前端後端是什麼 #軟體發展歷程 #軟體開發思維。
Rails 開 Web API 呢?對於筆者來說,認識一個新框架時,最重要的就是知道怎麼利用框架來開 Web API,至少能開出 GET 和 POST 兩種,還要能收 request body 帶進來的資料。
阿對了,在開始寫 Rails Web API 之前,你要先安裝 Rails 和 建專案,可以參考 安裝 Rails 開發環境 | Ruby on Rails 實戰聖經 和 Rails 起步走 | Ruby on Rails 實戰聖經。
config/routes.rb 新增兩筆 routing 規則Rails.application.routes.draw do
# 開一個 GET /hello 的 API,並且對應到 EventController 的 index() method
get '/hello' => 'events#index'
# 開一個 POST /hello 的 API,並且對應到 EventController 的 create() method
post '/hello' => 'events#create'
end
所以透過上面的設定,你就可以對 {your_host}/hello/ 丟 request 囉,但我們現在還沒有寫下收到 request 之後的動作:=> 'events#index' 這段程式,就是告訴 Rails 說:「只要是 /hello 的 request 都去 events_controller.rb 的 index() method 去找對應的動作」;同理,=> 'events#create' 這段就是要找 events_controller.rb 的 create() method 囉,那麼事不宜遲,我們馬上來 events_controller.rb,寫下我們想要這兩個 requests 要做的事。
app/controllers/events_controller.rb 新增 EventController class 和 index()、create() methods貼心提醒,這個
events_controller.rb預設是不會自動產生的哦,需要自己建立這個檔案。
class EventsController < ApplicationController
# 這個 index() method,就是 GET 127.0.0.1:3000/hello/ 所對應到的動作
# 我們可以在這裡,把資料庫的資料撈出來,並 response 回給使用者
# 但目前我們只簡單回個字串,做個 Hello World 即可 ~
def index
# response with json format
respond_to do |format|
format.json { render :json => { :status => "OK" }, status => 200 }
end
end
# 這個 create() method,就是 POST 127.0.0.1:3000/hello/ 所對應到的動作
# 這邊示範把 POST request 內的 body 所夾帶的資料拿出來,並且再 response 回給使用者
def create
# parse POST request body
@content = JSON.parse(request.raw_post)['data']
# 我待會兒會在 Postman 夾帶叫做 data 的測試字串
# response with json format
respond_to do |format|
format.json { render :json => { :status => "OK", :content => @content },
status => 200 }
end
end
end
Rails server 跑起來 !在本地端做測試的話,可以直接執行下面這行
$ rails server
=> Booting Puma
=> Rails 6.0.3.1 application starting in development
=> Run `rails server --help` for more startup options
Puma starting in single mode...
* Version 4.3.5 (ruby 2.6.3-p62), codename: Mysterious Traveller
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://127.0.0.1:3000
* Listening on tcp://[::1]:3000
Use Ctrl-C to stop
在 Rails 中,預設是開 3000 ports,所以當你執行上面這行之後,就可以用瀏覽器到 127.0.0.1:3000/ 看到 Rails Hello World 的畫面囉,但因為目前我們新增的是 Web API,無法用瀏覽器來測試,所以我們需要借用到 Postman 幫我們丟 request。

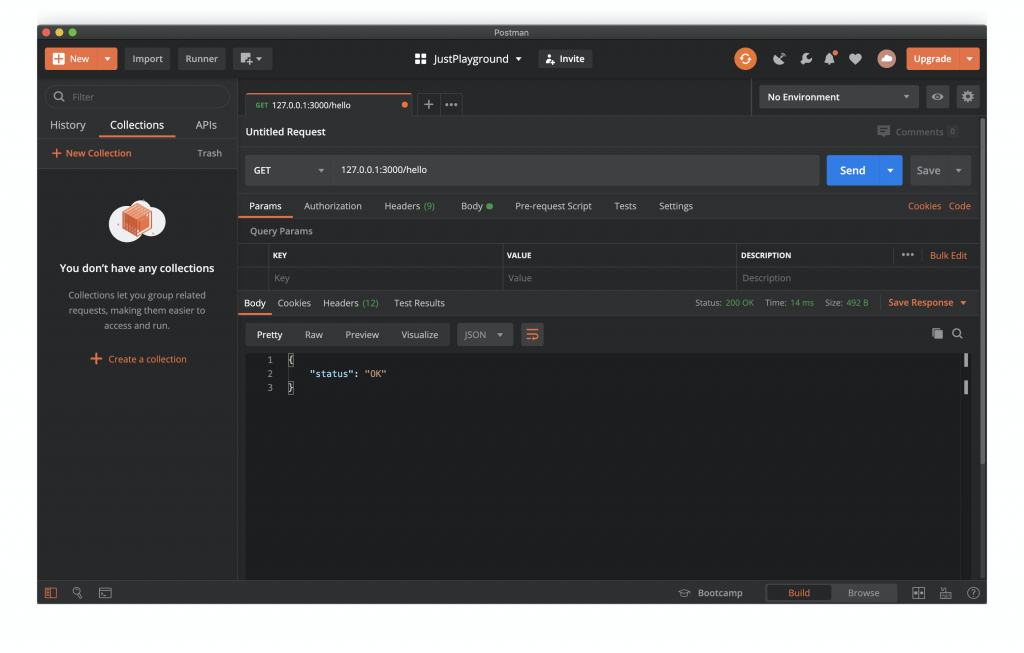
Web API 有沒有開成功 !?先來測測 GET 127.0.0.1:3000/hello/ 這支 API,如果你的 Rails Web API 有開成功,就會得到你剛剛在 events_controller.rb 中 index() method 的回應字串。

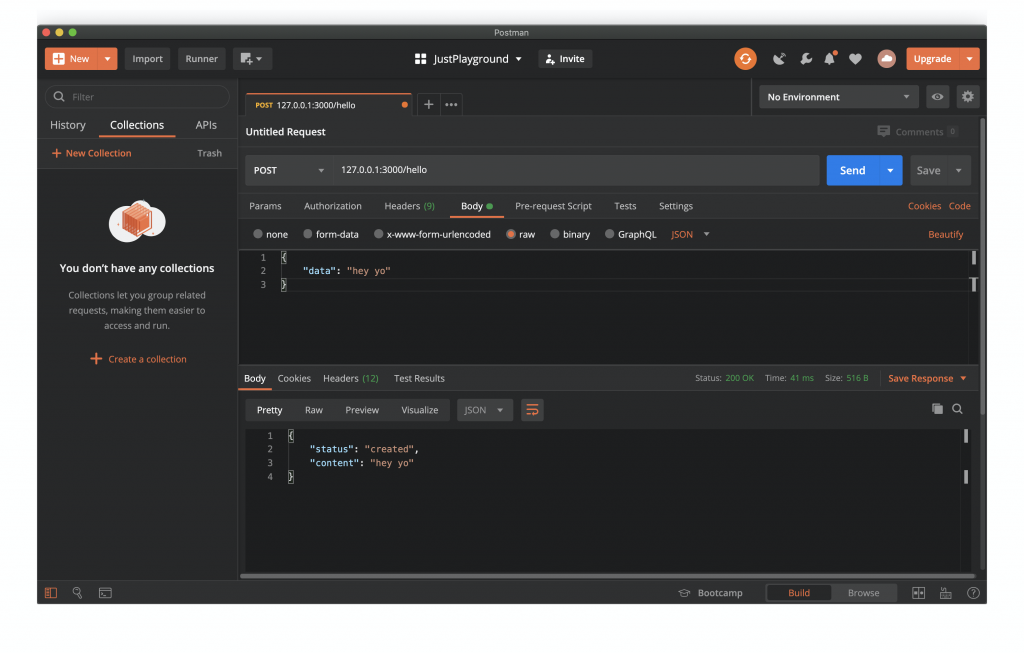
再來測測 POST 127.0.0.1:3000/hello/,記得你的 request body 放什麼名字(我這邊叫做 data),events_controller.rb 的 create() method,就要跟著改(所以在 create() 的 JSON.parse 就要解析 data)。

接觸一個新框架後,先寫一支傳接資料的 Web API,已經變成筆者的習慣,就像是學新語言都要先印出 Hello World 一樣,不寫不能安心 XD。
筆者目前因為工作的關係,現在開始學習 Ruby on Rails,之後可以期待更多的 Rails 文章和後端文章囉 ~ (希望之後下班後還能有精神繼續寫作哈哈)
我是 RS,這是我的 不做怎麼知道系列 文章,我們 下次見。

xDD
感覺你工作需要的語言滿多元的欸加油
沒有拉,之前 po PHP 是要找工作考試用的XD
現在寫 Rails 是新工作上需要的
小菜鳥要重新出發了哈哈